
It's been 7 years now since I first got started with experimenting with different website building platforms. I have since then, liked the extensive abilities a website built with WordPress has, especially in terms of expanding its functionalities. When you're using Woocommerce to build your online store yourself you can often run into simple problems like blurry images.
This, although a tiny problem. but can really drag down the overall user experience on your online store. And today, you'll learn how to quickly fix this problem. It's quite easy and all you need is 5 minutes top.
Step 01. Make sure your images are sized properly
It's always good to keep image sizes 1200px wide or 1200px on at least one side of the image, for faster image loading, compress them and use new formats like WebP etc.
Step 02. Go to your themes' customizer settings
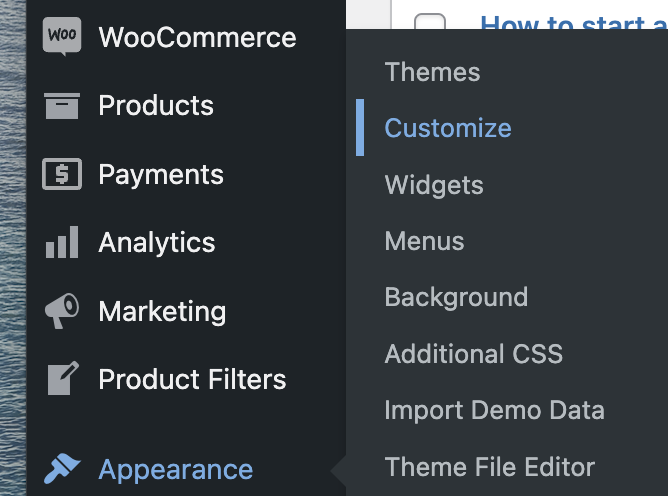
 For this, head to your dashboard and click Appearance > Customize > Select Woocommerce Settings
For this, head to your dashboard and click Appearance > Customize > Select Woocommerce Settings
Step 03. Set up your image settings

Personally, I like the 1:1 ratio along with the dimensions to be the size that most of my images are. I like square images. But keep a dimension which is more or less the same as the images you will be uploading. Now, save your settings and watch those blurry images be fixed! Hint: if those images are 1200px, then set it as 1200px.
Hope it goes well with you! Let me know in the comments if you need any help :) enjoy! For more such articles delivered into your inbox please consider subscribing to my newsletter!
