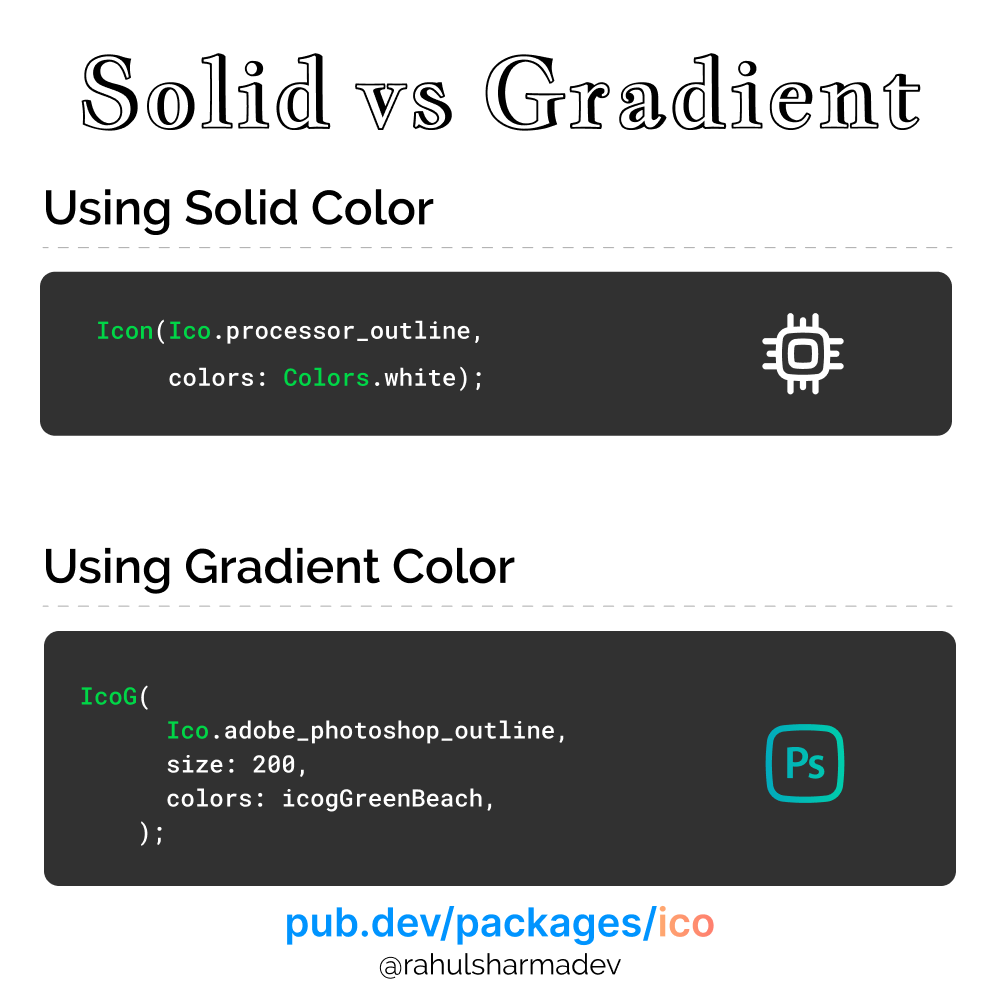
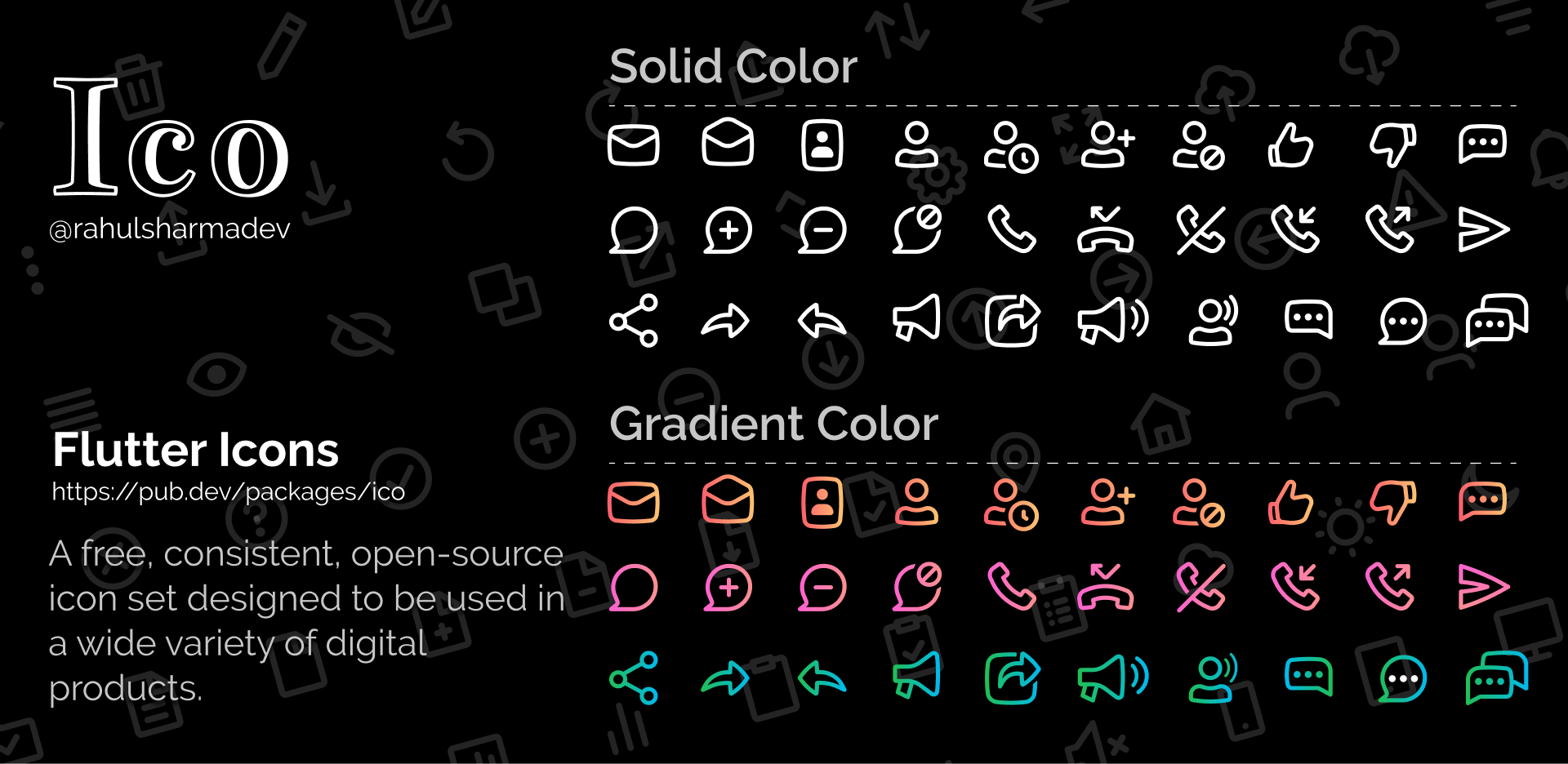
Ico Class Usage
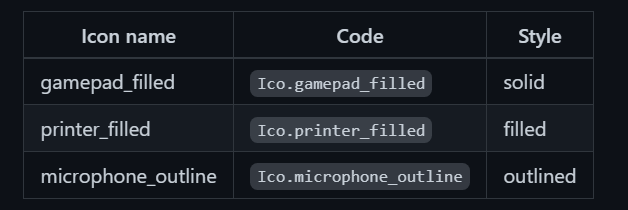
Icon names equal those on the official website, but are written in lower camel case.
import 'package:ico/ico.dart';
class MyWidget extends StatelessWidget {
// Use the Default Icon Widget + Ico class for the IconData
Widget build(BuildContext context) {
return Icon(Ico.processor_outline);
}
}IcoG Class Usage
shadows→ A list of [Shadow]s that will be painted underneath the text.
Multiple shadows are supported to replicate lighting from multiple light sources.gradient→ Creates a custom gradient. By useing LinearGradient, RadialGradient, SweepGradient
Examples:
// Render a Gradient Icon on the screen
IcoG(
Ico.apple_filled,
size: 200,
colors: icogGlobalWarming,
shadows: [
Shadow(color: Colors.black, blurRadius: 3, offset: Offset(2, 2))
],
);